Zen Codingをサクラエディタで行えるように一部の機能だけですが移植しましたので公開します。
サクラエディタ下記のようなことができるようになります。
- Expand Abbreviation(省略コードの展開)

たとえば、上の様に”html:4s”と入力して、Zen Coding for Sakura Editorを実行すると

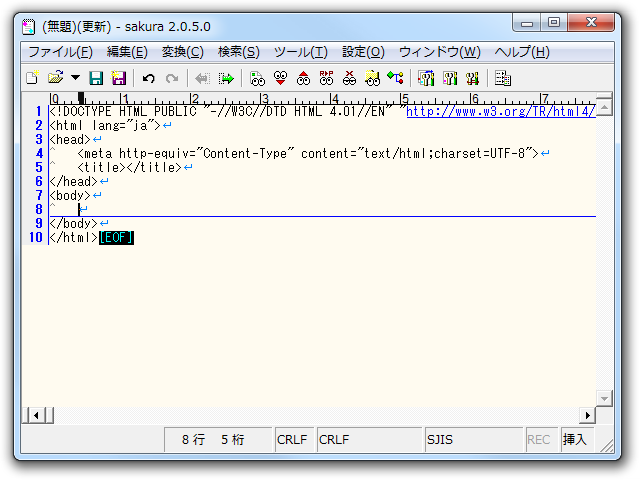
のように展開されます。HTMLの雛形を簡潔に作成することができます。 - Wrap with Abbreviation(省略コードで包括)

上のイメージのようにリスト化したい文字列があったとして、その文字列を選択し、Zen Coding for Sakura Editorを実行すると

ダイアログが表示されるので省略コードを入力すると

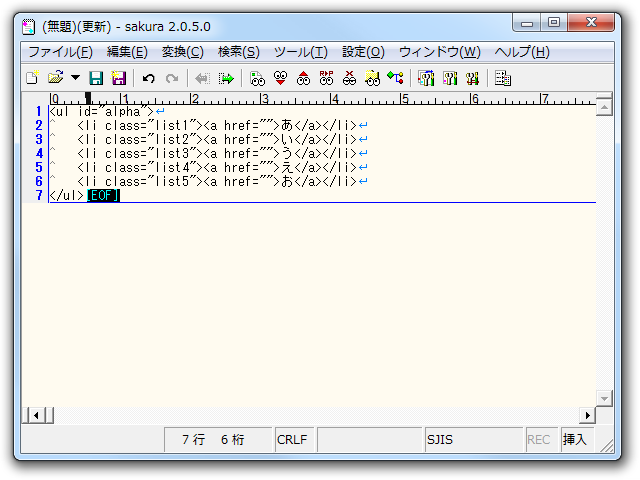
のように、展開するされます。これにより、マークアップを効率的に行うことができます。 - メニュー
- 関連
Zen Codingについては下記の書籍に利用方法が説明されています。
[amazon asin=”4844329456″][/amazon]
便利なマクロを公開していただきありがとうございます!
質問ですが、CSSでのZenCodingの仕方が分かりません。
「@i」としてから実行しても、「<@i></@i>」のようにHTMLとして実行されます。
CSSのZenCodingを行うにはどこか設定しないといけないのでしょうか?
ご利用いただきありがとうございます。
まず、ZenCodingの仕様して解析はHTMLとCSSに別れており、モードを切り替えればCSSが展開されHTMLは展開されないという動作になっているようです。
このモード切替は基本的にはファイルの拡張子やStyleタグで判断するようですが、現在提供しているサクラエディタのマクロにはサクラエディタがHTMLモードかCSSモードか判断する処理を持っていないためデフォルトとしてHTML解析モードで動作しています。
なので、下記のように1行で記述した場合はモードを動的に切り替えているため、うまく展開されると思うのですが、これもうまくいきませんか?
また、上記のとおりHTMLモードで動作してるため、ファイルの拡張子を.cssにしたり、サクラエディタのモードをCSSにしてもご指摘いただいたようにCSSは展開されません。
CSSでの展開を行いたいのであれば、モード切替部分をマクロの修正など何らかの手段で実現すれば可能と思われます。
(つまり、この部分は現バージョンでは未対応です。時間が取れ次第、調べてみます。)
なお、手直しをされて対応された場合、修正を取り込みたいと思いますのでご連絡いただければと思います。
JS単体で実行すると、エラーが出てしまい、
sakuraでマクロ実行しても何も反応しません。。
解決頂くことは可能でしょうか。
他に必要な情報があればご連絡いただけますでしょうか。
sakura愛用しているので、ぜひともこちらのマクロを使いたいです!!
自分の開発環境及びネット機では問題なく動作してるようです。
一応過去のバージョンもダウンロード可能にしましたのでご確認ください。
ほしい情報としてはOS、サクラエディターのバージョンの情報をいただけると助かります。
使用させていただきました。これは素晴らしいですね!
ところで、CSSのpaddingとぶつかっているようで、が展開されないようです。
重宝しそうです。貴重なマクロありがとうございます!!
ひとつふるいバージョンのサクラエディタで動かなかったので、最新版をインストールしてやり直したらうまくいきました!
ただ、html:4s とうっても
としかならず、文書型宣言などが展開されませんでした。こちらの設定の問題なのでしょうか?
↑自己解決しました。
一度、html ファイルとして保存しないと正常に動作しないんですね。。早とちりしました。
度々のコメントで申し訳ございません。
利用させていただきました。ありがとうございます。
ただ、字下げした状態で使おうとすると機能しません。
行頭でしか機能しないのでしょうか。
よろしくお願いします。
有難く使わせてもらいます!
こちらのzencodingにはwrap機能はありますか?
回答が遅れて申し訳ありません。
wrap機能は実装できていません。
今後、対応する可能性はありますが、近日中の対応は致しかねます。
はじめまして。
便利なマクロを公開していただき、ありがとうございます。
こちらにあるマクロに、以下の機能を追加したものを当方のHPで公開させていただきました。
・行頭にインデントがあった場合にも展開機能を実行
・文字列を選択した状態で実行するとWrap機能が動作
・*.cssファイルの場合はCSS展開機能が動作
もし不都合がある場合や、変更を取り込まれるといったことがありましたら公開を停止いたします。
(複数の版があるよりは、統一して公開されている方が良いとの考えのため)
よろしければお時間のある際にでもご確認くださいませ。
それでは失礼いたします。
ピンバック: Zen Coding - a new way of writing HTML and CSS code | Amir Hameed
ピンバック: zen coding | Musthaan